Bitsmachine
Bitsmachine is an online job-application management app I designed and built in 2019-2020. It's designed to make the now largely digital process of applying to jobs faster, easier, and more successful.
Roles UX, programming (Rails, JS), visual design (Sketch, HTML, CSS), plus everything else.
Having had recently been in the job market, I knew I needed a better solution for managing my résumés. I had so many different versions floating around in different places, with inconsistent names, and a smattering of different job descriptions for my experiences. It was confusing and I wasted a lot of time and effort customizing résumés and cover letters.
Overview
I built Bitsmachine to scratch my own itch, and I have been its first and most dedicated user (to date). I have been building and refining the feature set as I move through the job hunting process.
While I started with résumé-related functionaliy, I quickly added the capability to create cover letters, and track statuses.
Features
- Import LinkedIn profile data from an exported PDF. (Currently, the only way to access LinkedIn data)
- Generate PDFs of résumés and cover letters for easy importing by online ATS.
- One-click copy makes it easy to paste résumés and cover letters into online forms
- Duplicate and version most content components, so you can easily tailor your documents to the job application, without losing originals.
- AI/ML analyzes job postings and extract keywords to use in your cover letter.
- AI/ML analyzes your cover letters for tone.
- All your data is (obviously) exportable.
Design & Development
I built this site entirely from scratch, using Ruby on Rails, JS, HTML, CSS. I wrote over 100 Rspec tests, and set up deployments using Heroku. All visual design was done by me, and while I'm happy with where it's at right now, there's always room for improvement – iterative or otherwise.
Screens
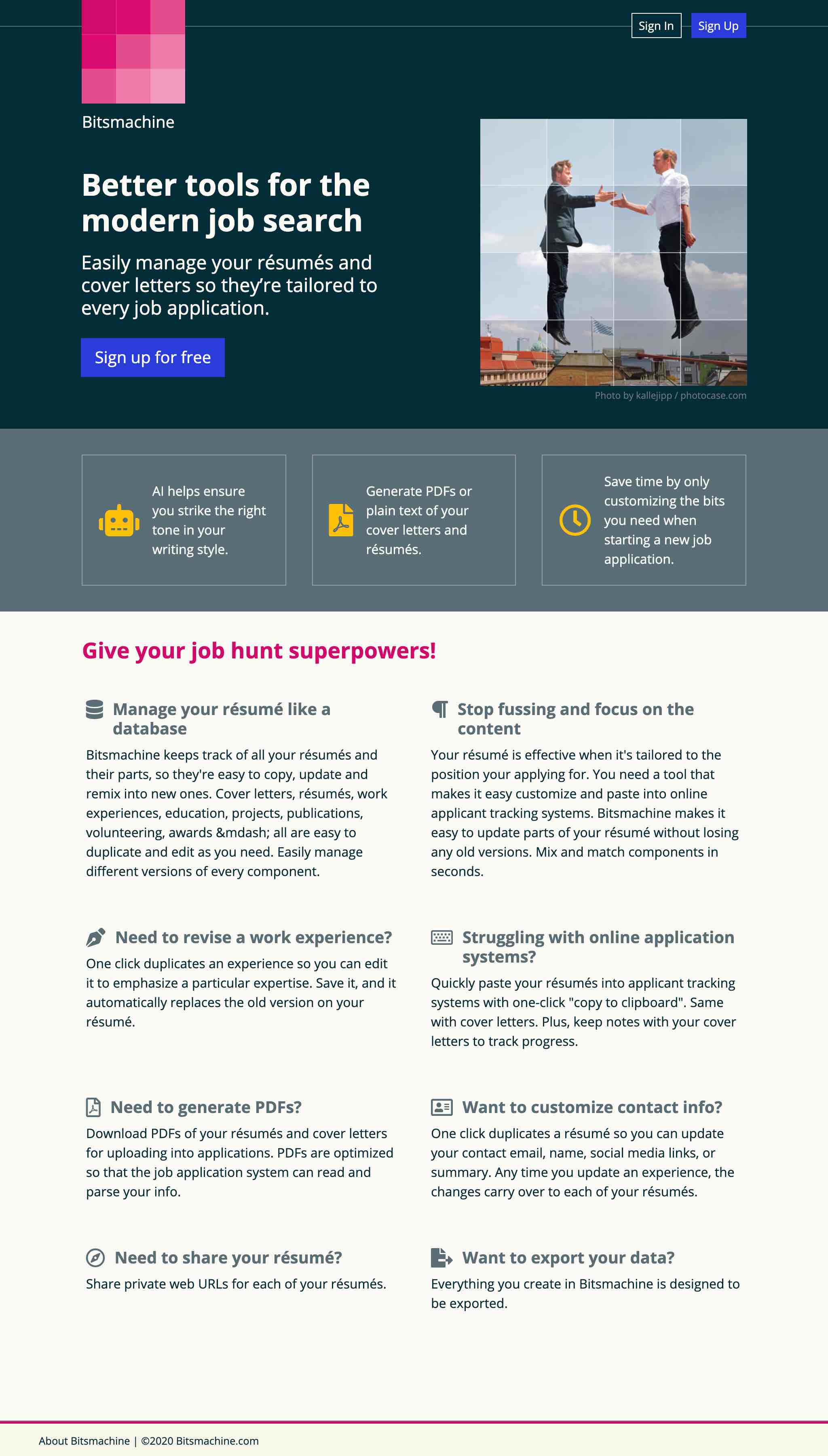
The site's landing page
I've iterated on this a few times to get more content on the page, primarily for SEO, but to put more visual design up at the top for better impact.

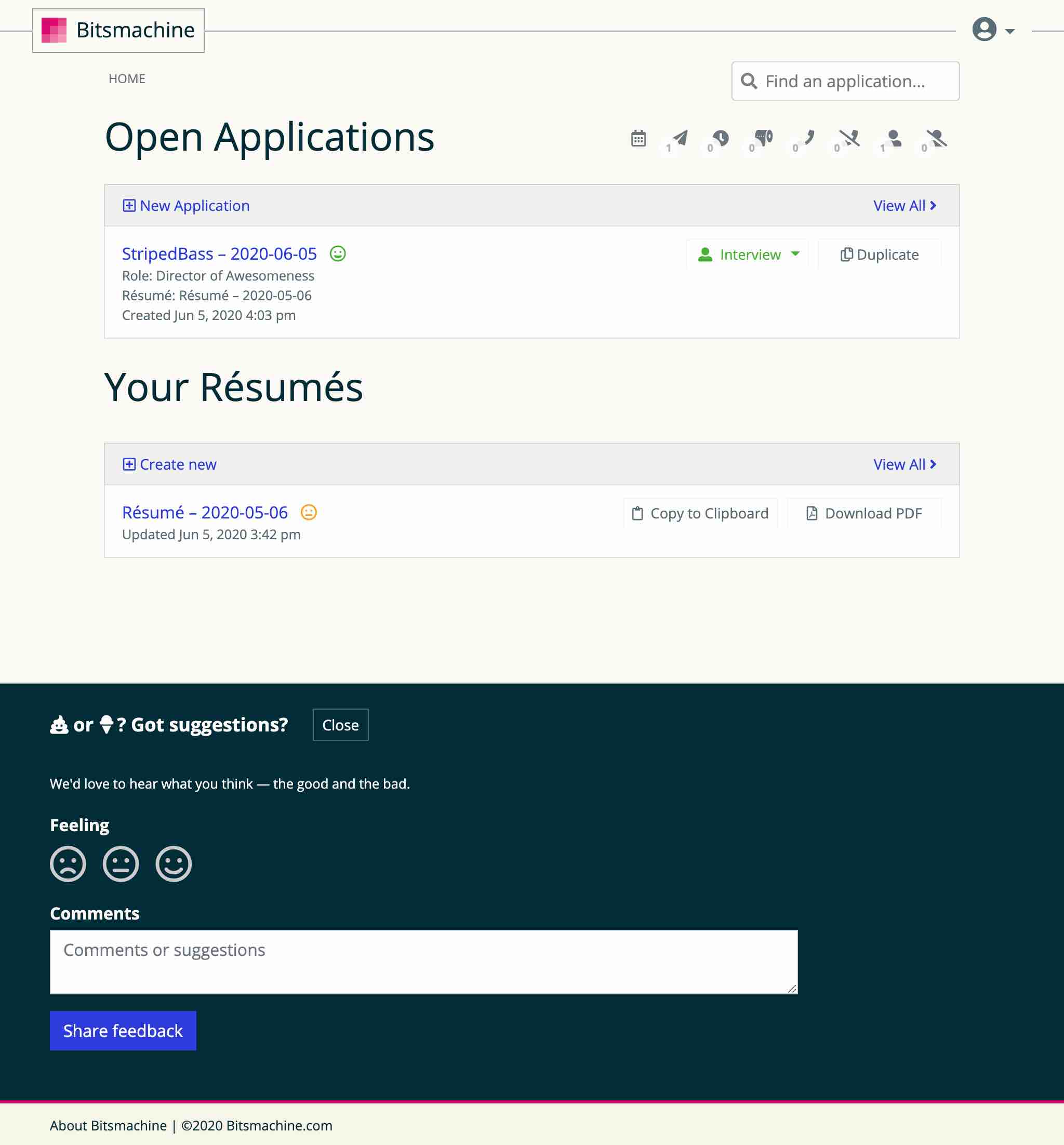
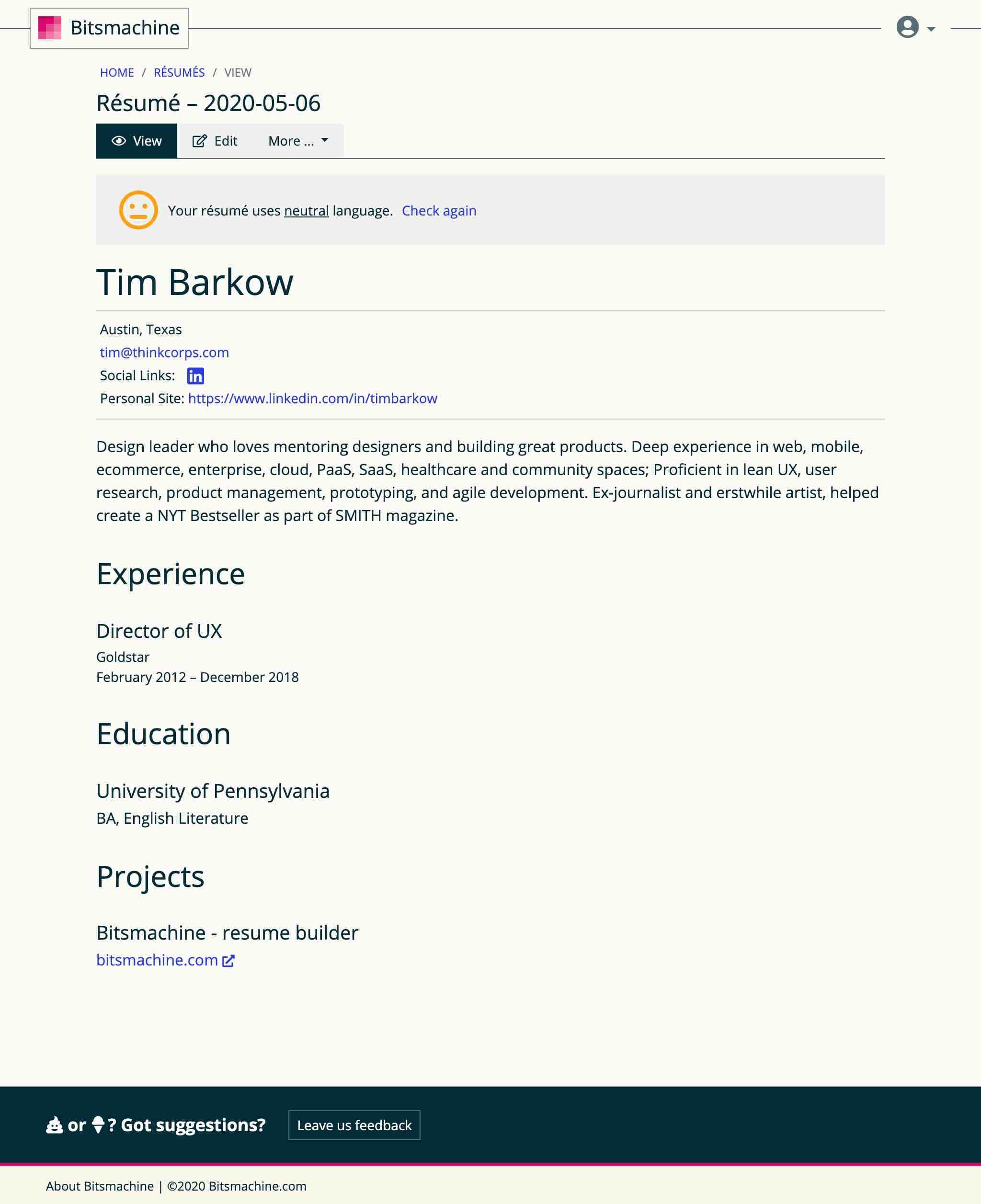
Résumé Overview
A résumé is built from a lot of parts, so I've tried to keep them all well-organized. It's relatively straightforward to move to an area and add, remove, or version content.

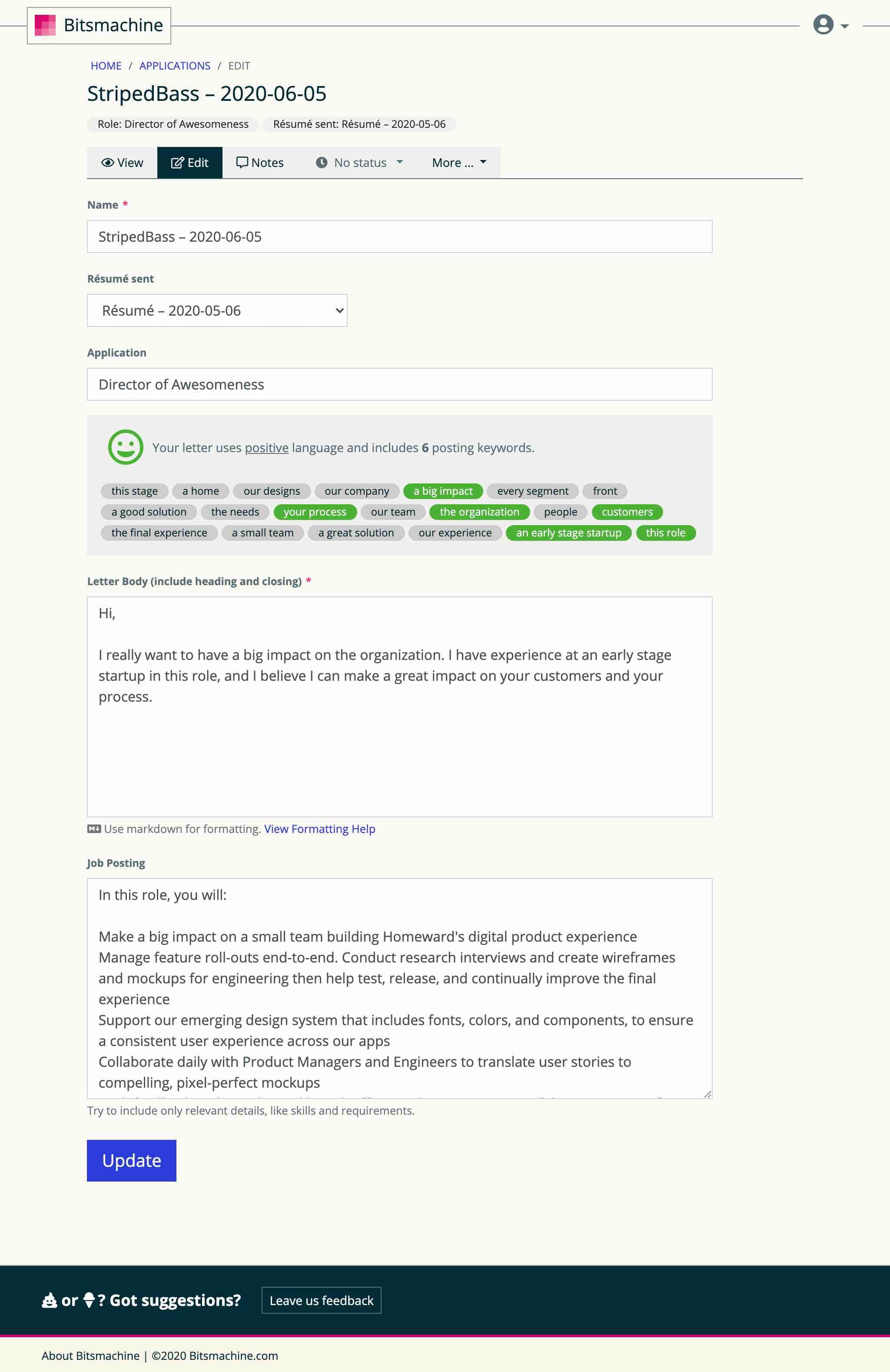
Editing Cover Letters
Cover letters are where users spend most of their time. I added machine learning to analyze any pasted job posting information and extract keywords you can use in your letter. This is generally how ATS's are used by recruiters, so it made sense to add the feature and give applicants a competitive edge. I'm also using machine learning to do sentiment analysis on your letter, to ensure you're not coming across negatively.

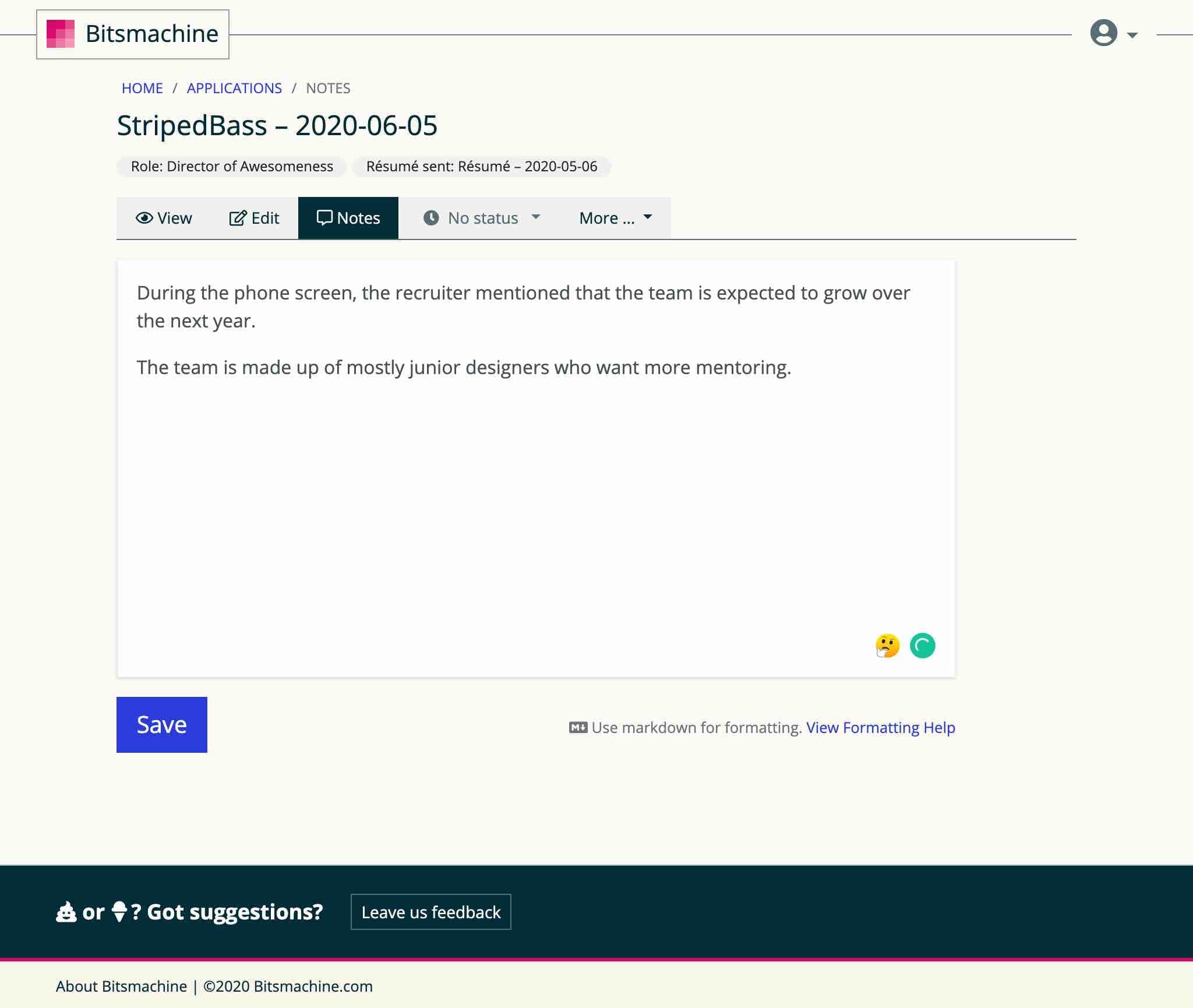
Adding Notes
Notes allows you to easily capture important information during phone screens and interviews. I'm always doing this and can never keep track of my notes, so I figured it would be good to keep them with your cover letter.

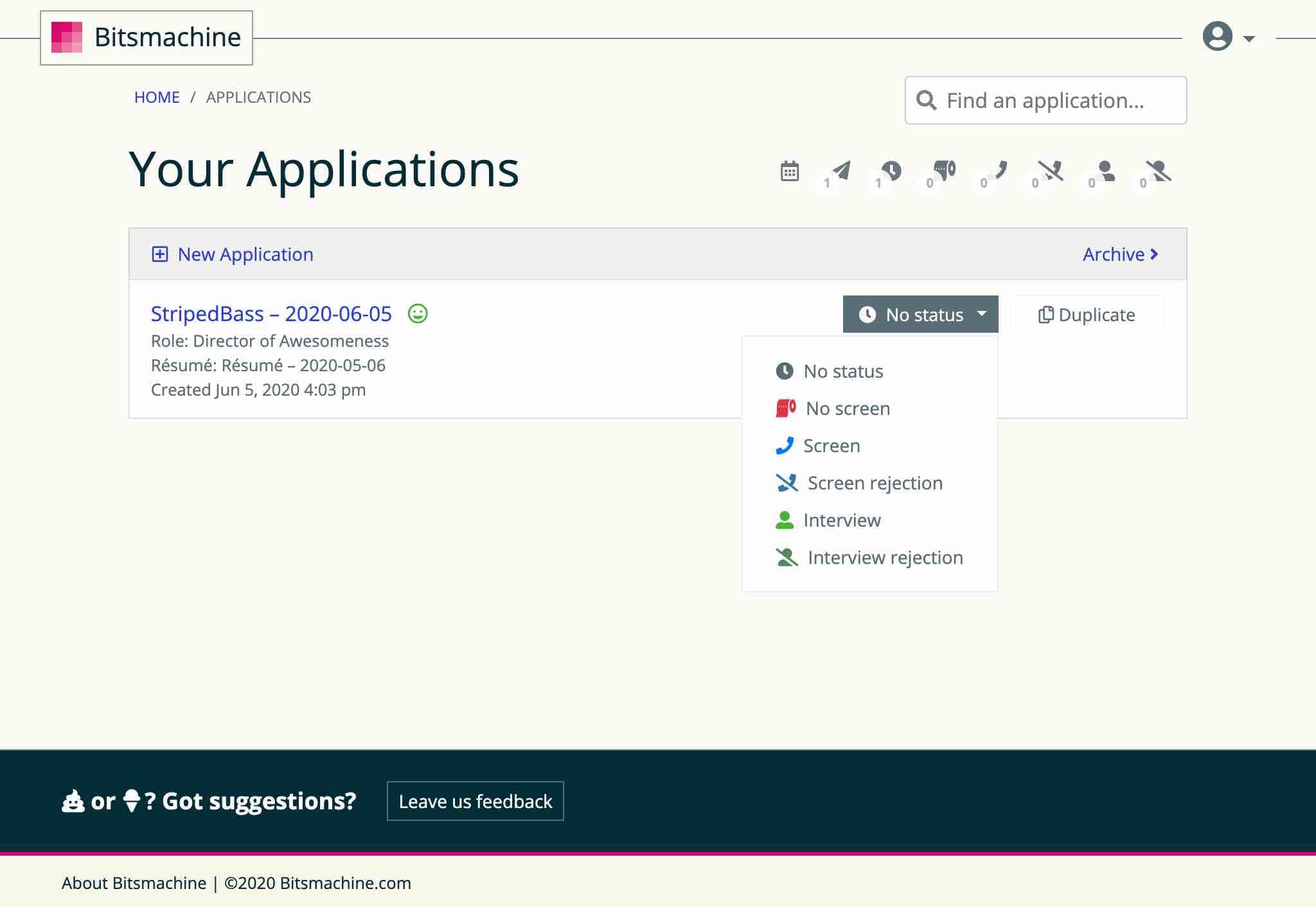
Application Status
After a while, it's difficult to track which of your applications are live and which aren't. Many companies don't ever get back to you, so you've likely got a number of zombie applications just hanging around. I added statuses to give you better visibility into what you have out there, and what's closed. I recently enhanced status to track the dates of changes in your applications, for some future analytics.

Feedback!
I've always wanted to build an app with a feedback mechanism built right into the product (vs bolted on later). This is a simple feedback collector, but it works well so far, giving users a path to talk to me whenever they want.